上篇文章我们介绍了如何将 Hexo 安装到本地,然而仅仅安装到本地,我们是无法将自己的博客分享给局域网之外的其他小伙伴的。
为了将自己的博客分享给其他同学,我们需要将博客部署到一个具有公网 IP 的服务器上,如阿里云、腾讯云等,如果不想花钱买一个云服务器,我们可以使用 github、coding 等提供的 pages 功能,下面是操作步骤:
创建 github 帐号
创建一个 github 项目 xyz
在 hexo 服务所在机器上生成 ssh key,
ssh-keygen -t rsa -P ''将生成的公钥(默认为 ~/.ssh/id_rsa.pub)内容拷贝到 github 项目上

修改博客根目录下
_config.yml里内容增加部署仓库1
2
3
4deploy:
type: git
repo:
github: git@github.com:niuhp/xyz.git,master在博客根目录下执行
git config --local user.name your_name、git config --local user.email your_mail设置推送者信息在博客根目录下执行
npm install hexo-deployer-git --save安装部署插件在博客根目录下执行
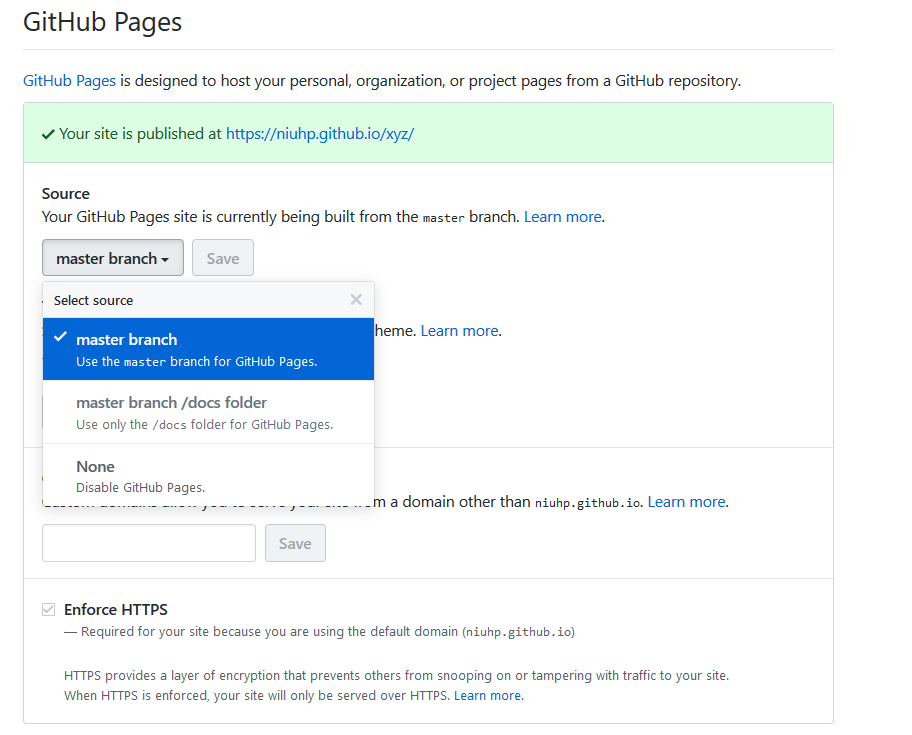
hexo d将博客文件推送到 github在 github 项目上 Settings—>Options 找到 GitHub Pages 开启 Pages 服务

现在就可以通过 https://your_name.github.io/xyz 来访问博客了。
如果想将博客部署在 coding 上,需要将步骤 4、5 在 coding 项目上也设置一遍,另外如果想直接通过 your_name.github.io 或者 your_name.coding.me 访问,需要将项目名设置为 your_name.github.io 或者 your_name.coding.me。
下面是 github 及 coding 的 Pages 服务设置文档: